Custimizing the Controls¶
Here we’ll like how to manipulate the timeline_slider and the
toggle button.
The interactive controls can be make using the controls() method of
the animation class, as in the getting started tutorial, but this method
is a wrapper around the toggle and timeline_slider methods.
First, we need from imports and data to animate.
In [1]:
%matplotlib notebook
import numpy as np
import matplotlib.pyplot as plt
import animatplot as amp
In [2]:
x = np.linspace(0, 1, 50)
t = np.linspace(0, 1, 20)
X, T = np.meshgrid(x, t)
Y = np.sin(2*np.pi*(X+T))
-
Animation.toggle(axis=None)[source] Creates a play/pause button to start/stop the animation
Parameters: axis (optional) – A matplotlib axis to attach the button to.
-
Animation.timeline_slider(axis=None, valfmt=’%1.2f’, color=None)[source] Creates a timeline slider.
Parameters: - axis (optional) – A matplotlib axis to attach the slider to
- valfmt (str, optional) – a format specifier used to print the time Defaults to ‘%1.2f’
- color – The color of the slider.
-
Animation.controls(timeline_slider_args={}, toggle_args={})[source] Creates interactive controls for the animation
Creates both a play/pause button, and a time slider at once
Parameters: - timeline_slider_args (Dict, optional) – A dictionary of arguments to be passed to timeline_slider()
- toggle_args (Dict, optional) – A dictionary of argyments to be passed to toggle()
Now to make the animation
By specifying the axis parameter, we can change the position of
either the toggle or the timeline_slider.
We use color to change the color of the slider, and valfmt to
change how the time is displayed.
Let’s create our block, then create the controls at the top of the animation.
In [3]:
block = amp.blocks.Line(X, Y)
plt.subplots_adjust(top=0.8) # squish the plot to make space for the controls
slider_axis = plt.axes([.18, .89, .5, .03]) # the rect of the axis
button_axis = plt.axes([.78, .87, .1, .07]) # x, y, width, height
anim = amp.Animation([block])
anim.toggle(button_axis)
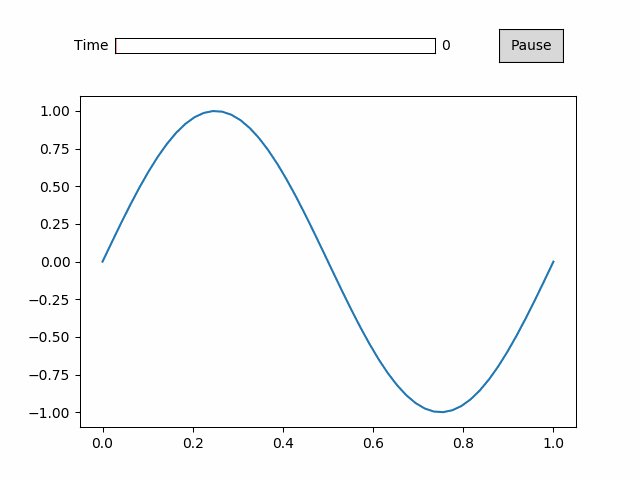
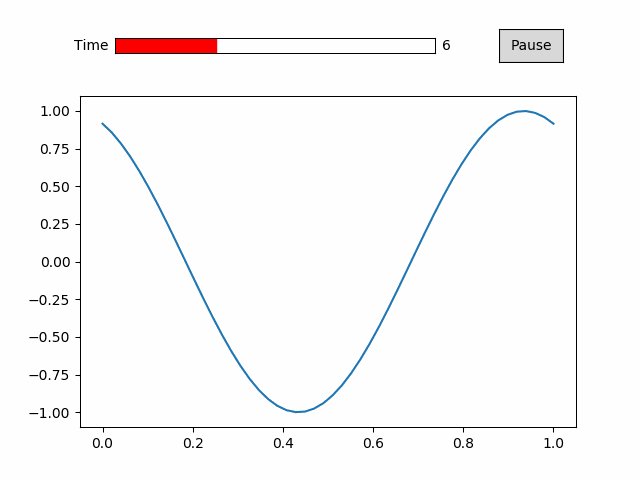
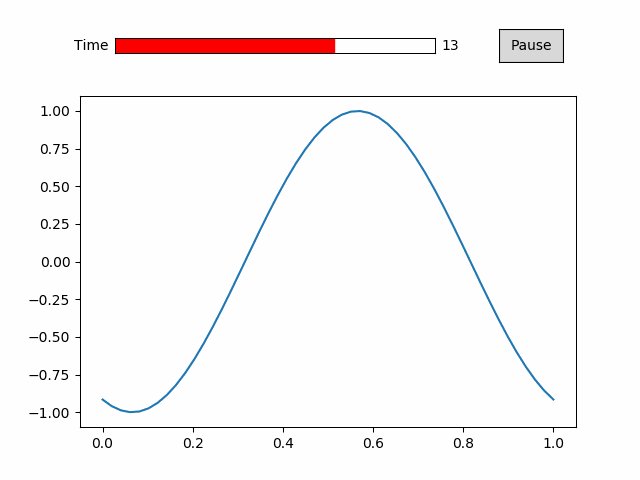
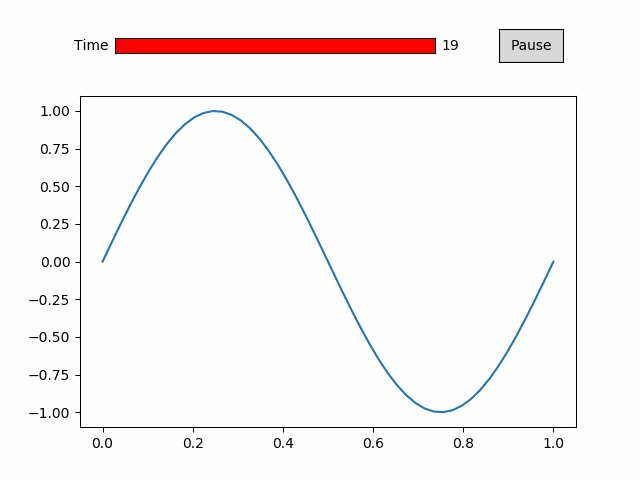
anim.timeline_slider(slider_axis, color='red', valfmt='%1.0f')
# equivalent to:
# anim.controls({'axis':slider_axis, 'color':'red', 'valfmt': '%1.0f'},
# {'axis':button_axis})
anim.save_gif('images/controls')
plt.show()